 Just about every school and teacher is aware of the need to teach out students how to code, not just because the Digital Curriculum is requiring it (in NZ this will be implemented in 2018) but because it’s an important part of preparing them for a highly technological world.
Just about every school and teacher is aware of the need to teach out students how to code, not just because the Digital Curriculum is requiring it (in NZ this will be implemented in 2018) but because it’s an important part of preparing them for a highly technological world.
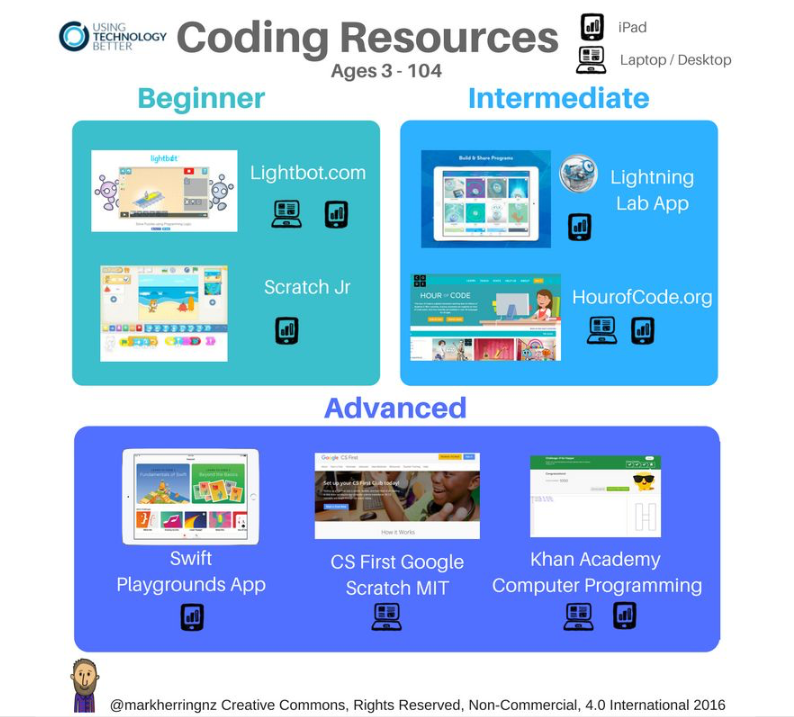
But knowing that we should be teaching coding is completely different from knowing where to start, and then how to help students go deeper than the basics. Here’s a graphic to help you get started, with some direction and links that should help.
This poster, “Coding Resources” is a hyperdoc, which simply means that it has clickable links that take you straight to the resource. If you open this on an iPad it will take you directly to the iTunes Store. It starts out with some basic resources and includes some ideas for intermediate and advanced coders in your classrooms. The key at the top indicates whether the resource is for iPads, desktops or both and there are options in each section for everyone. This poster is obviously by no means exhaustive. There are new sites and tools for coding being released everyday. These ideas are simply resources that I’ve used with students before and that I’d recommend!
Click this image to open the Hyperdoc with all the links on the poster.
[bctt tweet=”Here’s a hyperdoc poster with coding tools you can use with your students.” username=”markherringnz”]
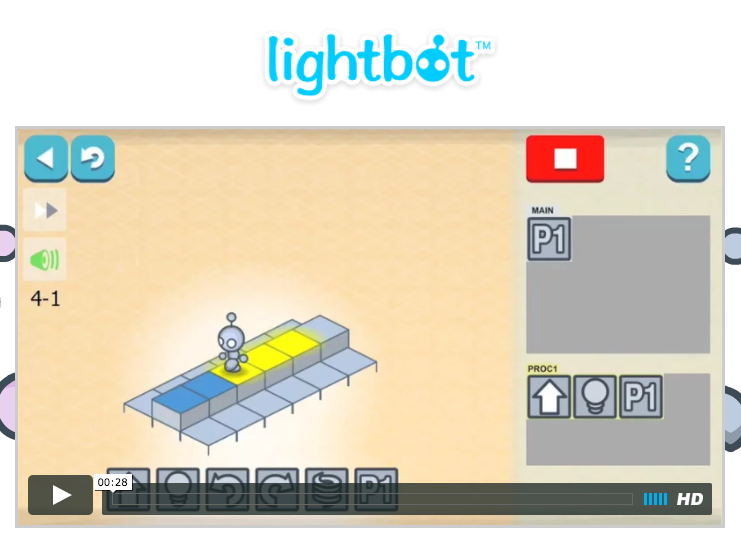
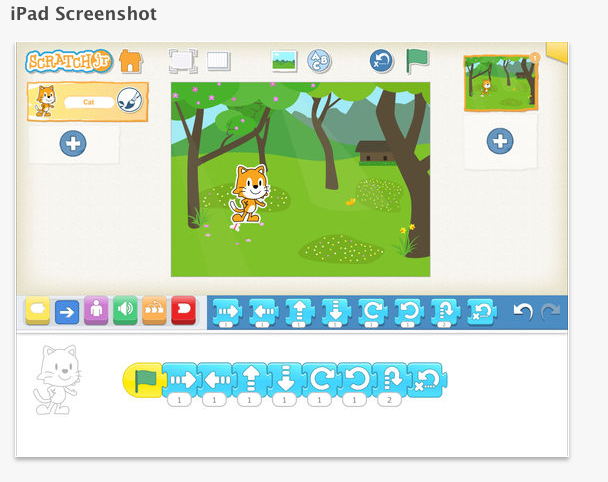
The beginner tools are my ‘go tos’ for beginning coding, especially for any age. I use these 2 tools, Lightbot and Scratch Jr, to introduce students to the basics of coding. They are;
- Coding is a language
- Code is written in order (sequence)
- Coders ask for help and test for errors.
This graphic is a part of an eBook I’m writing called ‘Code Ninja.’ You can download a copy of the poster and use the LOs with your students.
Here’s a short description of each resource.
Beginner
1. Lightbot
Lightbot is an online game and app that scaffolds a user perfectly through a series of levels from super easy, to quite tricky and complex. I’ve seen a 7 year old master this is 2 weeks and adults get stuck on level 3. It’s fantastic – and highly addictive. Some advice from me – get the students to turn the sound down!

2. Scratch JR
Scratch JR is a great little animation creator that is perfect for storytelling and learning code at the same time. This site, on the Scratch JR website, has some great printable activities that you can use to teach students the basics. I’ve had children as young as 6 use these independently after 2 guided sessions.

Intermediate
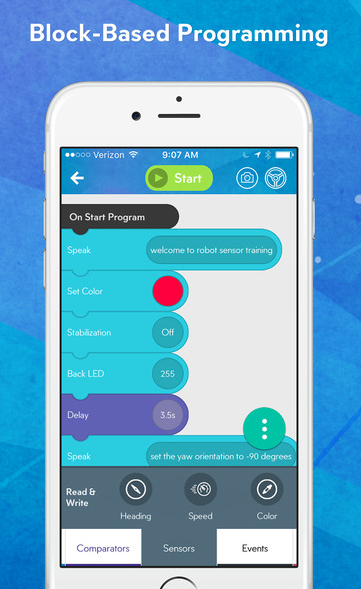
1. Sphero – Lightning Lab
The great thing about using the Sphero robots with coding is that the digital world of drag and drop can be integrated with the physical world! This app, Lightning Lab has 3 different kinds of coding; draw, drag and drop and text. For intermediate users I’d suggest you start with the ‘drag and drop’ coding and go from there. Coders can also make use of the online community to download lesson ideas and coded programmes to learn from.

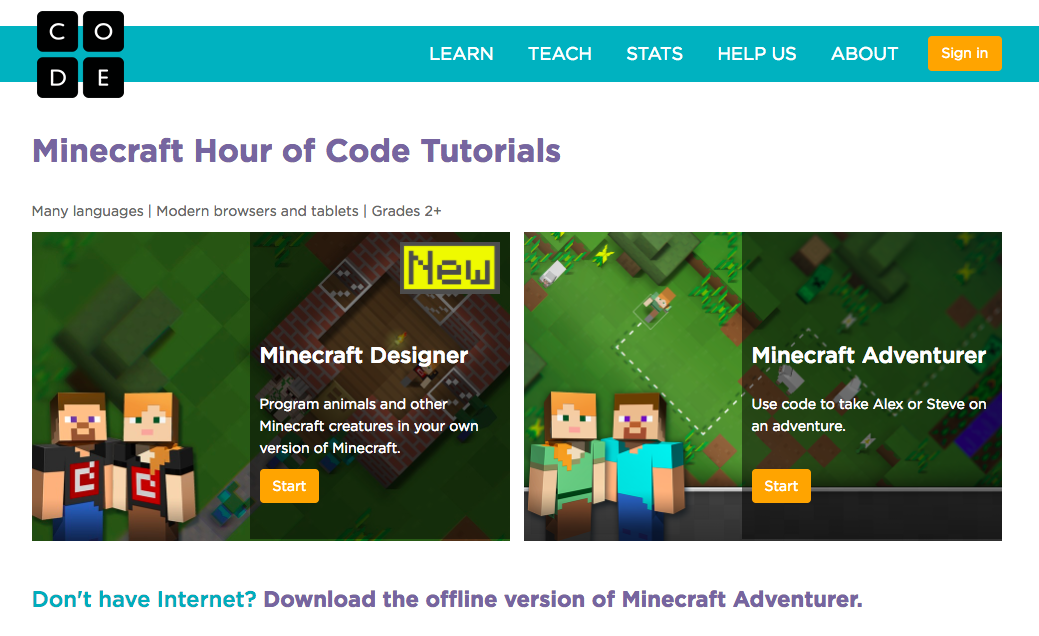
2. Hour of Code
This is one of the most popular places for teachers to take their students when coding. It has a huge range of coding activities that involve drag and drop elements with a wide range of themes; from Minecraft, to Frozen, there is something to engage everyone.

Advanced
This is where you will want to help students move from ‘drag and drop’ coding, where the syntax is hidden behind the blocks, to learning how to write the syntax themselves. This is the language of code and takes practice and time. Here are four resources I recommend.
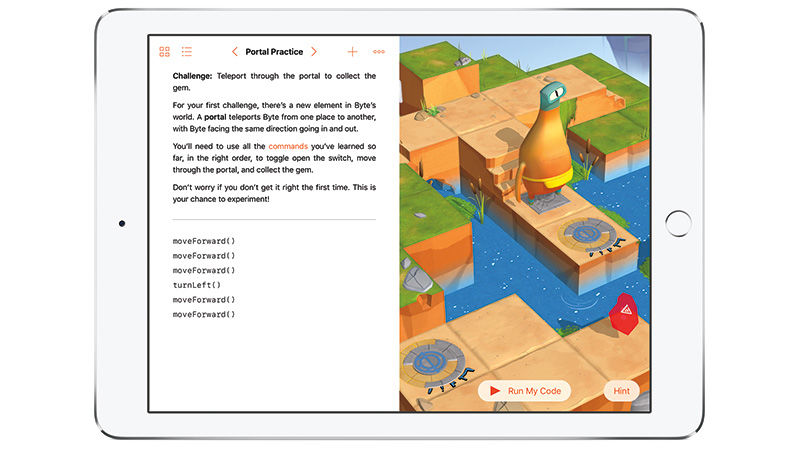
1. Swift playground
This iPad app, that runs on any device using IOS10, is Apple’s bridge between drag and drop and learning the syntax. Users are encouraged to type (or drag in the beginning) the commands to guide a monster through a maze of challenges. The coder learns the ‘Swift’ language without even realising – the code for IOS apps. There are a whole range of challenges and learning experiences to explore in this app.

[bctt tweet=”The new iPad app from Apple, Swift Playground, is a great bridge between drag and drop and syntax coding.” username=”markherringnz”]
2.CS First – Google
CS First is Google’s integration with Scratch online and provides learning experiences for teachers to facilitate a group of students through classes of code. Students can join a class set up by a teacher and watch a series of short videos by online mentors and complete the tasks as they go. This the social way to code in a group and participants get a wide range of coding skills from each class. Have a look at the growing range of classes and themes!

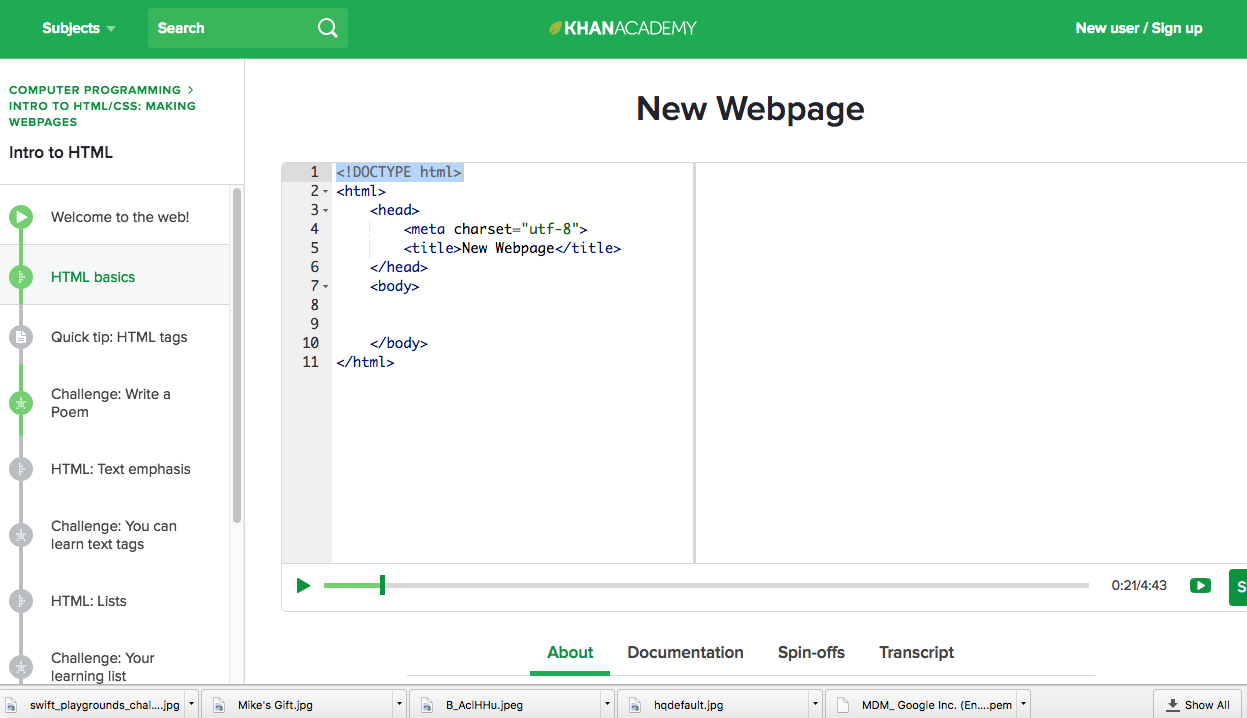
3.Kahn Academy
Most teachers understand the power of video to help students learn. Kahn Academy uses this method to guide a learn through a massive range of learning subjects, including computer programming. A student can work through the modules at their own time and pace and learn how to code with HTML, Javascript and so much more. Once they have made an account they are off and learning!

4.CS Unplugged
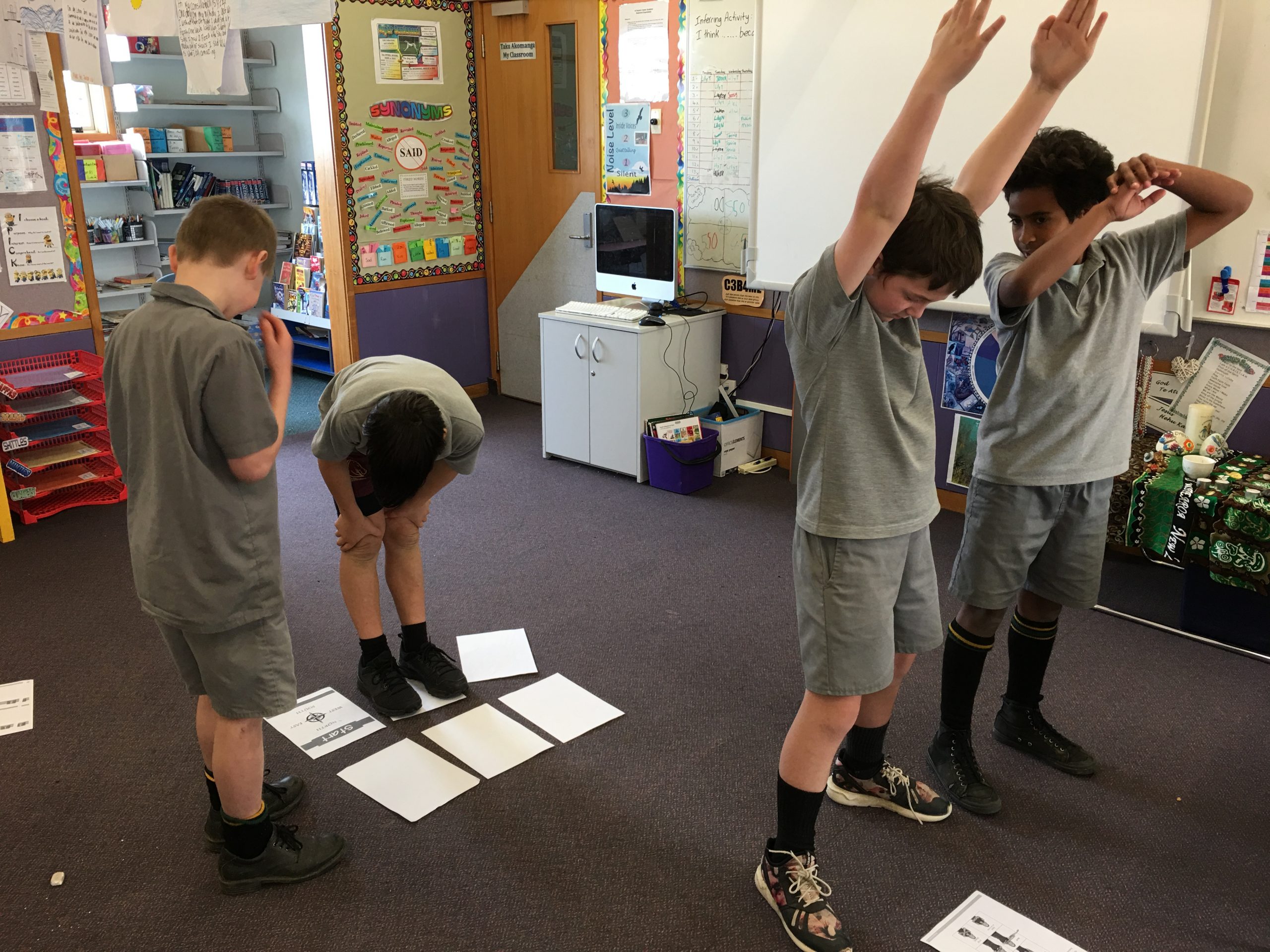
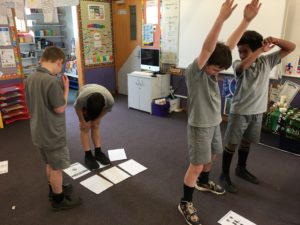
No list of coding resources is complete without mentioning this site – CS Plugged. This is a Creative Commons based site of non digital coding experiences and lessons for coders of all abilities to engage with. I’ve worked with students on these activities as a way to introduce the basic idea of coding (see the lead image to this post) but there are more advanced activities to with with binary numbers, information theory and so much more.

Do you have a favourite resource you’d like to share? Leave a link in the comments below to share with others.